FundRequest
Présentation
Matérialisant une demande de fonds, un encaissement, cet objet contient un lien d'encaissement ainsi qu'un QRCode qu'il est possible de scanner juste en utilisant l'appareil photo d'un smartphone. Une fois créé, vous pouvez accéder au lien d'encaissement par le champ securePay.link et vous pourrez accéder à l'url pointant vers l'image du QRCode avec le champ securePay.qrCode.src
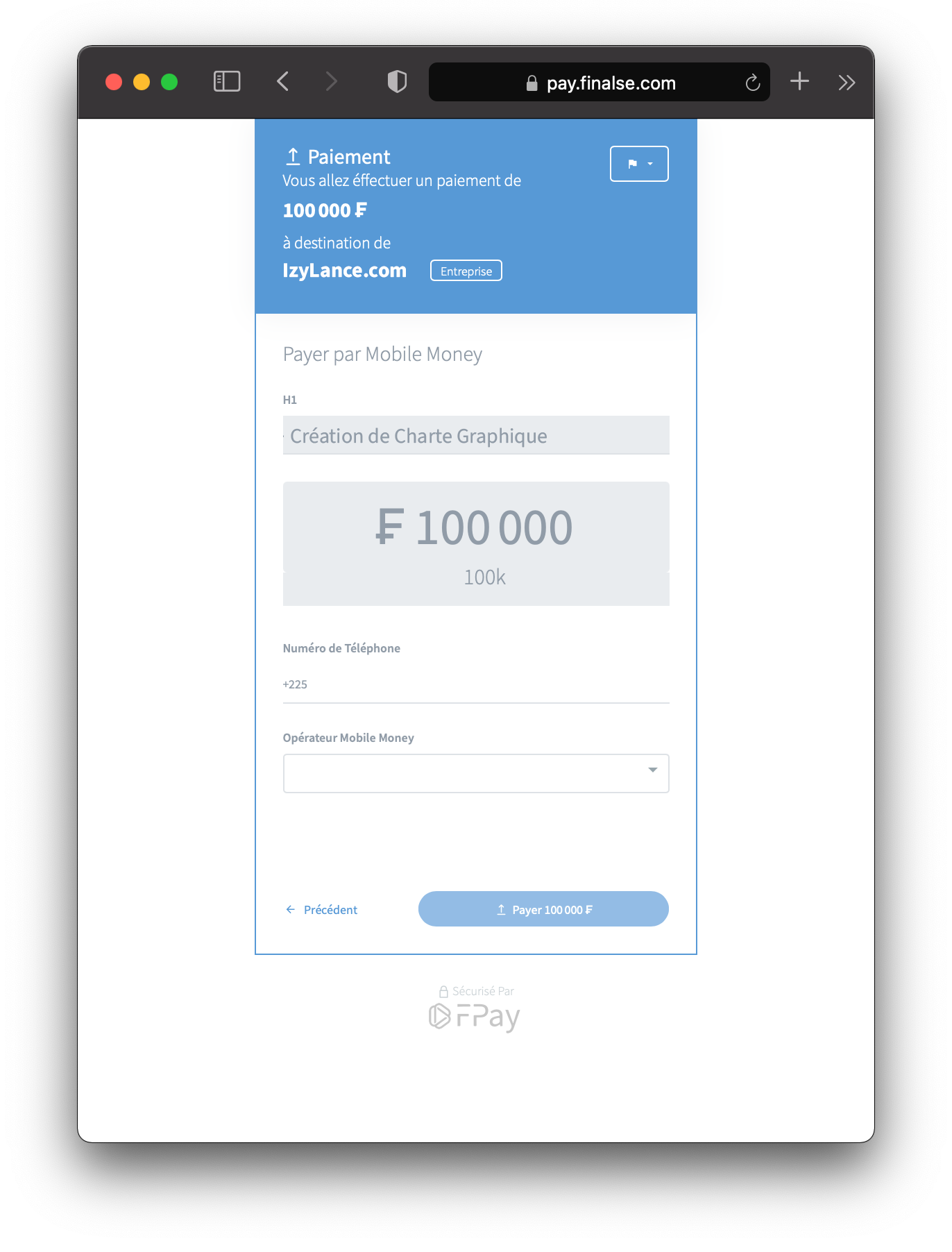
Vous pouvez contrôler le message affiché à l'utilisateur en soumettant une valeur pour le champ h1 lors de la création de l'objet FundRequest. Si vous ajoutez 2 langues, l'utilisateur pourra changer de langue et voir le message l'invitant à payer dans sa langue native.
Une fois que vous transmettrez ce lien à votre utilisateur, ou que vous lui présenterez le QRCode, celui ci arrivera sur une page l'invitant à payer comme illustré sur la figure suivante :
Opérations
cancel
Annule puis Retourne un objet FundRequest identifié par un identifiant.
Vous avez la possibilité d'utiliser un ID unique propre à votre système. Pour utiliser votre propre ID au lieu de celui généré par FPay, vous devez préciser le champ foreignId lors de la création de cet objet. Ainsi, vous pourrez récupérer cet objet par le champ foreignId ainsi ajouté qui doit être unique pour tous les objets de type FundRequest. Voici tous les champs dont les valeurs peuvent servir d'identifiant pour cette opération:
-
id -
foreignId
FundRequest déja annulé, qui a réussi ou qui a échoué.const fundRequestPromise = fPay.fundRequest.cancel("identifier");create
Créer un nouvel objet FundRequest et retourne l'objet nouvellement créé.
Cette opération prend en entrée les paramètres suivants:
CreateFundRequestFormamount
ObligatoireAmountForm
Montant de l'opération sans les frais. Si vous payez les frais, vous recevrez dans votre portefeuille ce montant diminué des frais. Si votre correspondant paye les frais, vous recevrez exactement ce montant dans votre portefeuille.currency
ObligatoirestringLa seule valeur possible est: "XOF"
value
Obligatoirestring
Valeur numeric du montant toujours positive ou zéro.
descriptionstring | undefined
Détails, explications, annotations concernant cet objet pour mieux vous organiser et vous retrouvez plus tard.
destinationDestinationForm | undefined
Destination des fonds.DestinationForm.MultipleDestinationFormMultipleDestinationFormDestinationForm.SingleDestinationFormSingleDestinationFormaccount
ObligatoireMoneyAccountForm
Wallet, Portefeuille FPay qui sera crédité lorsque l'argent sera reçu. Cette valeur est optionnelle et si aucune valeur n'est précisée, le portefeuille principal sera crédité.country
ObligatoirestringLa seule valeur possible est: "CI"
identifier
Obligatoirestring
Identifiantiddu Wallet, du portefeuille FPay
providerKey
ObligatoirestringLa seule valeur possible est: "FPay"
expirestring | undefined
Si présent alors cette valeur indique que cet objet à une date d'expiration et sera annulé une fois celle ci arrivée.
Format général<after><space><$number><$timeUnit><on><space><$iso8601Datetime>never
FundRequest, La valeurneverest la valeur par defaut si aucune valeur n'est précisée.
Pour l'objetQuasiTransfer, La valeur24hest la valeur par defaut si aucune valeur n'est précisée.
Quelques Exemples"after 15m"- L'objet créé expirera 15 minutes après sa création
"after 90s"- L'objet créé expirera 90 secondes après sa création
"after 1h"- L'objet créé expirera 1 heure après sa création
"after 2d"- L'objet créé expirera 2 jours après sa création
"after 1w"- L'objet créé expirera 1 semaine après sa création
"on 2028-05-19T01:13Z"- L'objet créé expirera le 19 Mai 2028 à 01h13 GMT. Le 'Z' à la fin signifie GMT et ce format est issue de la norme ISO 8601.
"on 2028-05-19"- L'objet créé expirera le 19 Mai 2028 à 00h00 GMT
"on 15:30"- L'objet créé expirera le jour de sa création à 15h30 GMT
feesFeesForm | undefinedpayer
Obligatoirestring
Qui paye les frais associés à cette opération ? Si l'opération n'entraine pas de frais, cette valeur sera absente.Les seules valeurs possibles sont: "CounterPart" "Me" "Receiver" "Sender"
foreignDatastring | undefined
Données qui vous sont propres que vous pouvez attacher à l'objet créé. Il peut s'agir de données de type JSON XML, d'autres format de données ou simplement des Strings.
La longueur maximale autorisée est de 255 caractères.
foreignIdstring | undefined
ID Personalisé ou bien ID de votre système interne que vous souhaitez attacher à cet objet pour vous permettre de le récupérer plus tard.
Une fois créée, cette valeur est non modifiable.
Cette valeur doit être unique pour chaque type.
La longueur maximale autorisée est de 128 caractères.
h1H1DescriptorForm | undefined
Titre de cet objet qui sera affiché à l'utilisateur si nécessaire et qui deviendra le champ h1 de l'objet Transaction lorsqu'il sera créé.enstring | undefined
frstring | undefined
onFailureOnFundRequestCompletedForm | undefined
Défini les actions que le serveur de FPay doit éffectuer si cette opération échoueredirectUserTostring | undefined
Url vers laquelle sera redirigé l'utilisateur à la fin de son opération. Nous vous recommandons d'utiliser une url https.
Vous ne pouvez pas fournir une adresse ip ou une autre valeur en lieu et place du nom de domaine.
onSuccessOnFundRequestCompletedForm | undefined
Action à exécuter en cas d'échec de cette opérationredirectUserTostring | undefined
Url vers laquelle sera redirigé l'utilisateur à la fin de son opération. Nous vous recommandons d'utiliser une url https.
Vous ne pouvez pas fournir une adresse ip ou une autre valeur en lieu et place du nom de domaine.
Voici un exemple de code pour éffectuer une création d'un objet FundRequest:
const fundRequestPromise =
fPay.fundRequest.create({
amount: {
currency: "XOF",
value: "10_000"
},
description: "My description",
destination: {
_type: "Single",
account: {
country: "CI",
identifier: "123456789",
providerKey: "FPay"
}
},
expire: "after 12h",
fees: {
payer: "CounterPart"
},
foreignData: "{\"myKey\": 19, \"myOtherKey\": \"myOtherValue\"}",
foreignId: "123456789",
h1: {
en: "Payment description",
fr: "Description du paiement"
},
onFailure: {
redirectUserTo: "https://you-server.com/ui/failure"
},
onSuccess: {
redirectUserTo: "https://you-server.com/ui/success"
}
});get
Retourne un objet FundRequest identifié par un identifiant.
Vous avez la possibilité d'utiliser un ID unique propre à votre système. Pour utiliser votre propre ID au lieu de celui généré par FPay, vous devez préciser le champ foreignId lors de la création de cet objet. Ainsi, vous pourrez récupérer cet objet par le champ foreignId ainsi ajouté qui doit être unique pour tous les objets de type FundRequest. Voici tous les champs dont les valeurs peuvent servir d'identifiant pour cette opération:
-
id -
foreignId
const fundRequestPromise = fPay.fundRequest.get("identifier");list
Retourne une collection d'objets FundRequest éventuellement filtrée et/ou triée. Voici les paramètres supportés par cette opération.
| NOM | TYPE | DESCRIPTION | VALEUR PAR DÉFAUT |
|---|---|---|---|
filter | string | undefined | Condition que doit respecter tout objet qui sera retourné dans cette collection | |
sortBy | string | undefined | Spécification du champ ainsi que de l'ordre (ascendant ou descendant) par lesquels seront triés les objets retournés | |
limit | number | undefined | Nombre total de résultats à retourner dans cette collection | |
Voici quelques exemples de code pour éffectuer un listing afin de retourner une collection d'objets FundRequest:
const fundRequestsCollectionPromise = fPay.fundRequest.listAll();const fundRequestsCollectionPromise =
fPay.fundRequest.list({
sortBy: "id:ASC"
});const fundRequestsCollectionPromise =
fPay.fundRequest.list({
limit: 5
});const fundRequestsCollectionPromise =
fPay.fundRequest.list({
filter: "id in {'31234', '5678', '9990'}"
});const fundRequestsCollectionPromise =
fPay.fundRequest.list({
filter: "createdTime isBefore Yesterday",
sortBy: "foreignId:DESC"
});const fundRequestsCollectionPromise =
fPay.fundRequest.list({
filter: "id startsWith abcd",
sortBy: "createdTime:ASC",
limit: 25
});fetchPage
Lorsque vous récupérez une liste de FundRequest, les résultats retournés par le serveur peuvent être paginés c'est dire que ces résultats seront disposés sur plusieurs pages. Cette fonction fetchPage permet de naviguer de page en page afin d'itérer sur tous les éléments. Par conséquent cette fonction retourne une collection de FundRequest.
Imaginons que vous ayez récupéré une collection de FundRequestavec le code suivant:
const fundRequestsCollectionPromise = fPay.fundRequest.listAll();Si jamais le resultat est disposé sur plusieurs pages, pour consulter la page suivante, vous devez faire:
fundRequestsCollectionPromise.then(fundRequestCollection => {
if(fundRequestCollection.hasNextPage()) {
const nextFundRequestPromise = fPay.fundRequest.fetchPage(fundRequestCollection.pagination.nextPage);
}
});send
Envoie des fonds à une demande de fonds identifiée par un identifiant et retourne un Attempt symbolisant une tentative d'envoi de fonds vers FPay.
Voici tous les champs dont les valeurs peuvent servir d'identifiant pour cette opération:
-
id -
foreignId
Un appel à cette fonction déclenchera une collecte de fonds du compte money de l'utilisateur pour transmettre ses fonds sur le compte FPay à l'origine de la demande de fonds.
Cette opération prend en entrée les paramètres suivants:
SendFundRequestFormid
Obligatoirestring
Identifiant unique et non modifiable formé de chiffres et de lettres.
source
ObligatoireSourceForm
Source des fonds.SourceForm.MultipleSourceFormMultipleSourceFormSourceForm.SingleSourceFormSingleSourceFormaccount
ObligatoireMoneyAccountForm
Compte Mobile money à partir duquel vous souhaiteriez collecter de l'argent.country
ObligatoirestringLa seule valeur possible est: "CI"
identifier
Obligatoirestring
Numéro de téléphone au format international "+2250500000000"
providerKey
ObligatoirestringLes seules valeurs possibles sont: "MoovMoney" "MtnMoney" "OrangeMoney"
Voici un exemple de code pour éffectuer un envoi avec un objet FundRequest:
const attemptPromise =
fPay.fundRequest.send({
id: "123456789",
source: {
_type: "Single",
account: {
country: "CI",
identifier: "+2250500000000",
providerKey: "MtnMoney"
}
}
});update
Modifie un objet FundRequest et retourne la version modifiée de celui ci.
Voici tous les champs dont les valeurs peuvent servir d'identifiant pour cette opération:
-
id -
foreignId
FundRequest:| NOM | TYPE | DESCRIPTION |
|---|---|---|
description | string | undefined | Peut être mis à Jour Peut être Supprimé |
foreignData | string | undefined | Peut être mis à Jour Peut être Supprimé |
Voici quelques exemples de code pour éffectuer une modification:
fundRequestPromise =
fPay.fundRequest.update({
id: "<id | foreignId>",
change: {
description: "<new value>",
foreignData: "<new value>"
}
});fundRequestPromise =
fPay.fundRequest.update({
id: "<id | foreignId>",
change: {
description: "<new value>"
},
'remove': ['foreignData']
});fundRequestPromise =
fPay.fundRequest.update({
id: "<id | foreignId>",
'remove': ['description', 'foreignData']
});Liste Filtre & Tri
Champs
Lorsque vous récupérez une liste, voici les champs par lesquels il est possible de faire des filtres ainsi que des tris.
| NOM | TYPE | DESCRIPTION |
|---|---|---|
amount.currency.code | string | |
amount.value | number | |
completedTime | string | |
completedTime.iso8601 | string | |
completedTime.timestamp.milliseconds | number | |
completedTime.timestamp.seconds | number | |
createdTime | string | |
createdTime.iso8601 | string | |
createdTime.timestamp.milliseconds | number | |
createdTime.timestamp.seconds | number | |
creator | string | |
creator._type | string | |
creator.accountId | string | |
creator.authAccessId | string | |
creator.personId | string | |
description | string | |
destination | string | |
destination._type | string | |
destination.account.balanceType | string | |
destination.account.identifier._type | string | |
destination.account.identifier.value | string | |
destination.account.provider.country.iso3166.alpha2 | string | |
destination.account.provider.country.iso3166.alpha3 | string | |
destination.account.provider.country.name | string | |
destination.account.provider.key | string | |
destination.account.provider.name | string | |
destination.amount.currency.code | string | |
destination.amount.value | number | |
expire.delay | string | |
expire.time | string | |
expire.time.iso8601 | string | |
expire.time.timestamp.milliseconds | number | |
expire.time.timestamp.seconds | number | |
fees.amount.currency.code | string | |
fees.amount.value | number | |
fees.payer | string | |
fees.value.fixe | number | |
fees.value.percent | number | |
foreignId | string | |
h1Descriptor.en | string | |
h1Descriptor.fr | string | |
id | string | |
onFailure.redirectUserTo | string | |
onSuccess.redirectUserTo | string | |
securePay.link | string | |
securePay.purpose.label | string | |
securePay.qrCode.src | string | |
sending | string | |
source | string | |
source._type | string | |
source.account.balanceType | string | |
source.account.identifier._type | string | |
source.account.identifier.value | string | |
source.account.provider.country.iso3166.alpha2 | string | |
source.account.provider.country.iso3166.alpha3 | string | |
source.account.provider.country.name | string | |
source.account.provider.key | string | |
source.account.provider.name | string | |
source.amount.currency.code | string | |
source.amount.value | number | |
status | string | |
status._type | string | |
status.cancelled.afterTimeout | boolean | |
status.reason.en | string | |
status.reason.fr | string |
Exemples de Code
Des exemples de code sont disponibles sur la page Audit Reporting & Tableau de bord.
Champs
FundRequestamountAmount | undefinedcurrencyAmountCurrencycodestringLa seule valeur possible est: "XOF"
unitstring
Symbole utilisé pour représenter cette Monnaie. Pour l'instant la seule valeur est "₣"
valuenumber
Valeur numeric du montant toujours positive ou zéro.
completedTimeUTCDateTime | undefined
Si cette valeur est présente, alors elle correspond à la date et à l'heure auxquelles cette opération s'est terminée. Si elle est absente, alors cette opération est toujours en cours.
Valeur toujours stockée en UTC (Temps universel), ce champ contient une representation de cet instant au format ISO 8601 ainsi qu'une representation de ce même instant en timestamp secondes et millisecondes.iso8601string
Date et heure au format ISO 8601
timestampTimestampmillisecondsnumber
Date et heure exprimées en Timestamp milli secondes
secondsDouble
Date et heure exprimées en Timestamp secondes
createdTimeUTCDateTime
Date et heure auxquelles cet objet a été créé. Valeur toujours stockée en UTC (Temps universel), ce champ contient une representation de cet instant au format ISO 8601 ainsi qu'une representation de ce même instant en timestamp secondes et millisecondes.iso8601string
Date et heure au format ISO 8601
timestampTimestampmillisecondsnumber
Date et heure exprimées en Timestamp milli secondes
secondsDouble
Date et heure exprimées en Timestamp secondes
creatorCreatorCreator.ApiApi_typestringLa seule valeur possible est: "Api"
accountIdstring
authAccessIdstring
Creator.UiUi_typestringLa seule valeur possible est: "Ui"
accountIdstring
personIdstring
descriptionstring | undefined
Détails, explications, annotations concernant cet objet pour mieux vous organiser et vous retrouvez plus tard.
destinationDestinationDestination.MultipleMultiple_typestringLa seule valeur possible est: "Multiple"
Destination.SingleSingle_typestringLa seule valeur possible est: "Single"
accountMoneyAccountbalanceTypestring
Indique le type du solde utilisé.
"AvailableBalance" signifie littéralement "SoldeDisponible". Ainsi, si la valeur de ce champ est "AvailableBalance", alors les fonds sont sur le solde disponible et pourront être utilisé.
Dans certains cas, les fonds sont "verrouillés" (en anglais "Locked" et sont soit sur le solde "LockedInBalance" ou "LockedOutBalance") et ne peuvent être utilisés jusqu'à leur mise à disposition sur le solde disponible qui est "AvailableBalance".Les seules valeurs possibles sont: "AvailableBalance" "LockedInBalance" "LockedOutBalance"
identifierMoneyAccountIdentifier_typestring
Indique le type de compte sur lequel se trouve de l'argent "MoneyAccount". S'il s'agit d'un compte bancaire, ce champ aura la valeur "Iban".
S'il s'agit d'un compte mobile money, ce champ aura la valeur "MobileMoney".
S'il s'agit d'un portefeuille, un Wallet FPay, la valeur pourra avoir aura la valeur "Id" ou "Man" la dernière signifiant "Money Account Number".Les seules valeurs possibles sont: "Iban" "Id" "Man" "MobileNumber"
valuestring
Identifiant du compte sur lequel se trouve de l'argent "MoneyAccount". Si la valeur du champ "_type" ci dessus est "MobileMoney", alors ce champ contiendra un numéro de téléphone au format international comme "+2250701050000"
Si la valeur du champ "_type" ci dessus est "Iban", alors ce champ contiendra l'Iban du compte bancaire.
Si la valeur du champ "_type" ci dessus est "Id", alors ce champ contiendra l'idduWalletFPay.
Si la valeur du champ "_type" ci dessus est "Man", alors ce champ contiendra le numéromanduWalletFPay.
providerMoneyAccountProvidercountryCountryiso3166Iso3166Countryalpha2string
Code ISO 3166 comportant 2 caractères représentant le pays.
Exemple : "CI" pour la Côte d'Ivoire, "BF" pour le Burkina Faso et "SN" pour le Sénégal.
alpha3string
Code ISO 3166 comportant 3 caractères représentant le pays.
Exemple : "CIV" pour la Côte d'Ivoire, "BFA" pour le Burkina Faso et "SEN" pour le Sénégal.
namestring
Nom du pays qui sera soit en Français ou soit en Anglais suivant la langue de votre compte FPay. Si lors de votre inscription, vous avez choisi le Français comme langue de votre compte alors, le nom du pays sera en Français et si vous avez choisi l'anglais, alors ce nom sera en Anglais.
keystring
Clé identifiant de manière unique le fournisseur de compte sur lequel se trouve de l'argent.Les seules valeurs possibles sont: "FPay" "MoovMoney" "MtnMoney" "OrangeMoney"
namestring
Nom du fournisseur de compte sur lequel se trouve de l'argent.
amountAmountcurrencyAmountCurrencycodestringLa seule valeur possible est: "XOF"
unitstring
Symbole utilisé pour représenter cette Monnaie. Pour l'instant la seule valeur est "₣"
valuenumber
Valeur numeric du montant toujours positive ou zéro.
expireExpire | undefined
Si présent alors cette valeur indique que cet objet à une date d'expiration et sera annulé une fois celle ci arrivée.delayDuration
Durée après laquelle cet objet expire.iso8601string
Durée au format ISO 8601
millisecondsDouble
Durée exprimée en milli secondes
secondsDouble
Durée exprimée en secondes
timeUTCDateTimeiso8601string
Date et heure au format ISO 8601
timestampTimestampmillisecondsnumber
Date et heure exprimées en Timestamp milli secondes
secondsDouble
Date et heure exprimées en Timestamp secondes
feesFeesamountAmountcurrencyAmountCurrencycodestringLa seule valeur possible est: "XOF"
unitstring
Symbole utilisé pour représenter cette Monnaie. Pour l'instant la seule valeur est "₣"
valuenumber
Valeur numeric du montant toujours positive ou zéro.
payerstring | undefined
Qui paye les frais associés à cette opération ? Si l'opération n'entraine pas de frais, cette valeur sera absente.Les seules valeurs possibles sont: "Receiver" "Sender"
valueFeesValuefixenumber
Partie fixe du montant des frais. Si la formule pour calculer les frais est 1,5% + 150₣, alors ce champ aura la valeur 150.
percentnumber
Partie variable du montant des frais comprise entre 0 et 100. Si la formule pour calculer les frais est 1,5% + 150₣, alors ce champ aura la valeur 1,5.
foreignDatastring | undefined
Données qui vous sont propres que vous pouvez attacher à l'objet créé. Il peut s'agir de données de type JSON XML, d'autres format de données ou simplement des Strings.
La longueur maximale autorisée est de 255 caractères.
foreignIdstring | undefined
ID Personalisé ou bien ID de votre système interne que vous souhaitez attacher à cet objet pour vous permettre de le récupérer plus tard.
Une fois créée, cette valeur est non modifiable.
Cette valeur doit être unique pour chaque type.
La longueur maximale autorisée est de 128 caractères.
h1DescriptorH1Descriptor | undefinedenstring | undefined
frstring | undefined
idstring
Identifiant unique et non modifiable formé de chiffres et de lettres.
onFailureOnFundRequestCompleted | undefined
Défini les actions que le serveur de FPay doit éffectuer si cette opération échoueredirectUserTostring | undefined
Url vers laquelle sera redirigé l'utilisateur à la fin de son opération. Nous vous recommandons d'utiliser une url https.
Vous ne pouvez pas fournir une adresse ip ou une autre valeur en lieu et place du nom de domaine.
onSuccessOnFundRequestCompleted | undefined
Défini les actions que le serveur de FPay doit éffectuer si cette opération réussieredirectUserTostring | undefined
Url vers laquelle sera redirigé l'utilisateur à la fin de son opération. Nous vous recommandons d'utiliser une url https.
Vous ne pouvez pas fournir une adresse ip ou une autre valeur en lieu et place du nom de domaine.
securePaySecurePaylinkstring
URL pointant vers une page de paiement (paiement entrant ou paiement sortant) qui permet a l'utilisateur de recevoir ou d'envoyer de l'argent.
purposeSecurePayPurposeSecurePayPurpose.PurchasePurchase_typestringLa seule valeur possible est: "Purchase"
labelstringLes seules valeurs possibles sont: "Buy" "Donate" "Participate" "Pay" "Subscribe"
SecurePayPurpose.ReceiveReceive_typestringLa seule valeur possible est: "Receive"
SecurePayPurpose.SendSend_typestringLa seule valeur possible est: "Send"
qrCodeQrCodesrcstring
URL pointant vers une image qui contient un QRCode à scanner afin d'être redirigé la page de paiement sécurisée pour recevoir ou d'envoyer de l'argent.
sendingstringLes seules valeurs possibles sont: "NotYetDone" "PartiallyDone" "TotallyDone"
sourceSource | undefinedSource.MultipleMultiple_typestringLa seule valeur possible est: "Multiple"
Source.SingleSingle_typestringLa seule valeur possible est: "Single"
accountMoneyAccountbalanceTypestring
Indique le type du solde utilisé.
"AvailableBalance" signifie littéralement "SoldeDisponible". Ainsi, si la valeur de ce champ est "AvailableBalance", alors les fonds sont sur le solde disponible et pourront être utilisé.
Dans certains cas, les fonds sont "verrouillés" (en anglais "Locked" et sont soit sur le solde "LockedInBalance" ou "LockedOutBalance") et ne peuvent être utilisés jusqu'à leur mise à disposition sur le solde disponible qui est "AvailableBalance".Les seules valeurs possibles sont: "AvailableBalance" "LockedInBalance" "LockedOutBalance"
identifierMoneyAccountIdentifier_typestring
Indique le type de compte sur lequel se trouve de l'argent "MoneyAccount". S'il s'agit d'un compte bancaire, ce champ aura la valeur "Iban".
S'il s'agit d'un compte mobile money, ce champ aura la valeur "MobileMoney".
S'il s'agit d'un portefeuille, un Wallet FPay, la valeur pourra avoir aura la valeur "Id" ou "Man" la dernière signifiant "Money Account Number".Les seules valeurs possibles sont: "Iban" "Id" "Man" "MobileNumber"
valuestring
Identifiant du compte sur lequel se trouve de l'argent "MoneyAccount". Si la valeur du champ "_type" ci dessus est "MobileMoney", alors ce champ contiendra un numéro de téléphone au format international comme "+2250701050000"
Si la valeur du champ "_type" ci dessus est "Iban", alors ce champ contiendra l'Iban du compte bancaire.
Si la valeur du champ "_type" ci dessus est "Id", alors ce champ contiendra l'idduWalletFPay.
Si la valeur du champ "_type" ci dessus est "Man", alors ce champ contiendra le numéromanduWalletFPay.
providerMoneyAccountProvidercountryCountryiso3166Iso3166Countryalpha2string
Code ISO 3166 comportant 2 caractères représentant le pays.
Exemple : "CI" pour la Côte d'Ivoire, "BF" pour le Burkina Faso et "SN" pour le Sénégal.
alpha3string
Code ISO 3166 comportant 3 caractères représentant le pays.
Exemple : "CIV" pour la Côte d'Ivoire, "BFA" pour le Burkina Faso et "SEN" pour le Sénégal.
namestring
Nom du pays qui sera soit en Français ou soit en Anglais suivant la langue de votre compte FPay. Si lors de votre inscription, vous avez choisi le Français comme langue de votre compte alors, le nom du pays sera en Français et si vous avez choisi l'anglais, alors ce nom sera en Anglais.
keystring
Clé identifiant de manière unique le fournisseur de compte sur lequel se trouve de l'argent.Les seules valeurs possibles sont: "FPay" "MoovMoney" "MtnMoney" "OrangeMoney"
namestring
Nom du fournisseur de compte sur lequel se trouve de l'argent.
amountAmountcurrencyAmountCurrencycodestringLa seule valeur possible est: "XOF"
unitstring
Symbole utilisé pour représenter cette Monnaie. Pour l'instant la seule valeur est "₣"
valuenumber
Valeur numeric du montant toujours positive ou zéro.
statusFundRequestStatusFundRequestStatus.FailureFailure_typestringLa seule valeur possible est: "Failure"
cancelledCancelled | undefinedafterTimeoutboolean
reasonLocalizedTextenstring
frstring
FundRequestStatus.ProcessingProcessing_typestringLa seule valeur possible est: "Processing"
reasonLocalizedTextenstring
frstring
FundRequestStatus.StartedStarted_typestringLa seule valeur possible est: "Started"
FundRequestStatus.StartingStarting_typestringLa seule valeur possible est: "Starting"
FundRequestStatus.SuccessfulSuccessful_typestringLa seule valeur possible est: "Successful"
FundRequestStatus.WaitingToStartWaitingToStart_typestringLa seule valeur possible est: "WaitingToStart"
urlstring
URL sur laquelle une methode GET convenablement autorisée renverra l'instance de l'objet sur lequel ce champ est défini.
 Français
Français English
English