FundRequest
Introducing
Materializing a request for funds, a collection, this object contains a collection link as well as a QRCode that can be scanned using a smartphone's camera. Once created, you can access the encashment link via the securePay.link field, and you can access the url pointing to the QRCode image via the securePay.qrCode.src field.
You can control the message displayed to the user by submitting a value for the h1 field when creating the FundRequest object. If you add 2 languages, the user will be able to change language and see the message inviting him to pay in his native language.
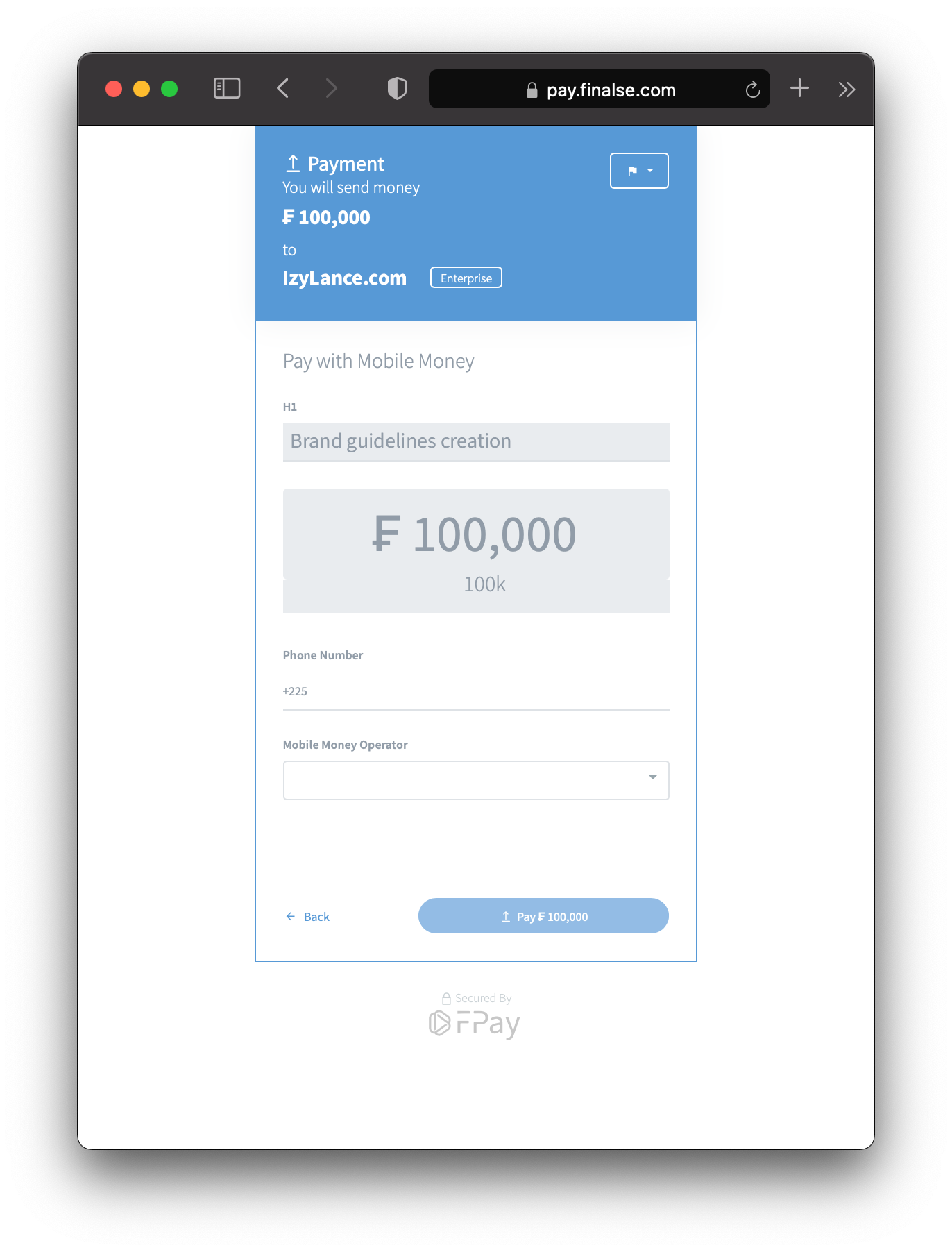
Once you've sent this link to your user, or presented them with the QRCode, they'll be taken to a page inviting them to pay, as shown in the following figure:
Operations
cancel
Cancel and then Returns an object FundRequest found by an identifier.
You can use a unique ID specific to your system. To use your own ID instead of the one generated by FPay, you need to specify the foreignId field when creating the object. This will enable you to retrieve the object via the foreignId field, which must be unique for all FundRequest objects.
Here are all the fields whose values can be used as identifiers for this operation:
-
id -
foreignId
FundRequest object that has already been cancelled, either successfully or unsuccessfully.const fundRequestPromise = fPay.fundRequest.cancel("identifier");create
Create a new FundRequest object and return the newly created object.
This operation takes the following parameters as input:
CreateFundRequestFormamount
RequiredAmountForm
Transaction amount without fees. If you pay the fees, you will receive in your wallet this amount minus fees. If your correspondent pays the fees, you will receive exactly this amount in your wallet.currency
RequiredstringThe only possible value is"XOF"
value
Requiredstring
Numeric value of amount always positive or zero.
descriptionstring | undefined
Details, explanations and notes about this item to help you get organized and find your way around later.
destinationDestinationForm | undefined
Destination of funds.DestinationForm.MultipleDestinationFormMultipleDestinationFormDestinationForm.SingleDestinationFormSingleDestinationFormaccount
RequiredMoneyAccountForm
FPay Wallet which will be credited when the money is received. This value is optional and if no value is specified, the main wallet will be credited.country
RequiredstringThe only possible value is"CI"
identifier
Requiredstring
FPay Walletididentifier
providerKey
RequiredstringThe only possible value is"FPay"
expirestring | undefined
If present, then this value indicates that this object has an expiry date and will be cancelled when it expires.
General Format<after><space><$number><$timeUnit><on><space><$iso8601Datetime>never
FundRequestobject, the valueneveris the default value if none specified.
ForQuasiTransferobject, the value24his the default value if none specified.
Examples"after 15m"- The funds request will expire 15 minutes after creation
"after 90s"- The funds request will expire 90 seconds after creation
"after 1h"- The created object will expire 1 hour after creation
"after 2d"- The created object will expire 2 days after creation
"after 1w"- The created object will expire 1 week after creation
"on 2028-05-19T01:13Z"- The created object will expire on May 19, 2028 at 01:13 GMT. The 'Z' at the end stands for GMT and this format is from ISO 8601.
"on 2028-05-19"- The created object will expire on May 19, 2028 at 00:00 GMT
"on 15:30"- The created object will expire at 15:30 GMT on the day of its creation.
feesFeesForm | undefinedpayer
Requiredstring
Who pays the fees associated with this operation ? If no costs are involved, this value will be omitted.The only possible values are"CounterPart" "Me" "Receiver" "Sender"
foreignDatastring | undefined
Your own data that you can attach to the object you've created. This can be JSON XML other data formats or simply Strings.
The maximum allowed length is 128 characters.
foreignIdstring | undefined
ID Personalisé ou bien ID de votre système interne que vous souhaitez attacher à cet objet pour vous permettre de le récupérer plus tard.
Once created, this value cannot be modified.
This value must be unique for each type.
The maximum allowed length is 128 characters.
h1H1DescriptorForm | undefined
Title of this object, which will be displayed to the user if necessary, and which will become the h1 field of the Transaction object when it will be created.enstring | undefined
frstring | undefined
onFailureOnFundRequestCompletedForm | undefined
Defines the actions to be taken by the FPAy server if this operation failsredirectUserTostring | undefined
Url to which the user will be redirected at the end of the operation. We recommend that you use an https url. You cannot provide an ip address or any other value in place of the domain name.
onSuccessOnFundRequestCompletedForm | undefined
Action to be taken if this operation failsredirectUserTostring | undefined
Url to which the user will be redirected at the end of the operation. We recommend that you use an https url. You cannot provide an ip address or any other value in place of the domain name.
Here's an example of code for creating a FundRequest object:
const fundRequestPromise =
fPay.fundRequest.create({
amount: {
currency: "XOF",
value: "10_000"
},
description: "My description",
destination: {
_type: "Single",
account: {
country: "CI",
identifier: "123456789",
providerKey: "FPay"
}
},
expire: "after 12h",
fees: {
payer: "CounterPart"
},
foreignData: "{\"myKey\": 19, \"myOtherKey\": \"myOtherValue\"}",
foreignId: "123456789",
h1: {
en: "Payment description",
fr: "Description du paiement"
},
onFailure: {
redirectUserTo: "https://you-server.com/ui/failure"
},
onSuccess: {
redirectUserTo: "https://you-server.com/ui/success"
}
});get
Returns an object FundRequest found by an identifier.
You can use a unique ID specific to your system. To use your own ID instead of the one generated by FPay, you need to specify the foreignId field when creating the object. This will enable you to retrieve the object via the foreignId field, which must be unique for all FundRequest objects. Here are all the fields whose values can be used as identifiers for this operation:
-
id -
foreignId
const fundRequestPromise = fPay.fundRequest.get("identifier");list
Returns a collection of FundRequest objects, possibly filtered and/or sorted. Here are the parameters supported by this operation.
| NAME | TYPE | DESCRIPTION | DEFAULT VALUE |
|---|---|---|---|
filter | string | undefined | Condition to be met by any object returned in this collection | |
sortBy | string | undefined | Specify the field and the order (ascending or descending) by which returned objects will be sorted | |
limit | number | undefined | Total number of results to return in this collection | |
Here are a few examples of code to execute a listing to return a collection of FundRequest objects:
const fundRequestsCollectionPromise = fPay.fundRequest.listAll();const fundRequestsCollectionPromise =
fPay.fundRequest.list({
sortBy: "id:ASC"
});const fundRequestsCollectionPromise =
fPay.fundRequest.list({
limit: 5
});const fundRequestsCollectionPromise =
fPay.fundRequest.list({
filter: "id in {'31234', '5678', '9990'}"
});const fundRequestsCollectionPromise =
fPay.fundRequest.list({
filter: "createdTime isBefore Yesterday",
sortBy: "foreignId:DESC"
});const fundRequestsCollectionPromise =
fPay.fundRequest.list({
filter: "id startsWith abcd",
sortBy: "createdTime:ASC",
limit: 25
});fetchPage
When you fetch a list of FundRequest, the results returned by the server can be paginated, i.e. they will be arranged on several pages. This fetchPage function allows you to navigate from page to page, iterating over all the elements. Consequently, this function returns a collection of FundRequest.
Let's say you've retrieved a collection of FundRequest with the following code:
const fundRequestsCollectionPromise = fPay.fundRequest.listAll();If the result is spread over several pages, to go to the next page, you should do:
fundRequestsCollectionPromise.then(fundRequestCollection => {
if(fundRequestCollection.hasNextPage()) {
const nextFundRequestPromise = fPay.fundRequest.fetchPage(fundRequestCollection.pagination.nextPage);
}
});send
Sends funds to a fund request identified by an identifier and returns an Attempt symbolizing an attempt to send.
Here are all the fields whose values can be used as identifiers for this operation:
-
id -
foreignId
From the user's point of view, a call to this function triggers a collection of funds from the user's money account, in an attempt to transmit them to the FPay account that originated the fund request.
This operation takes the following parameters as input:
SendFundRequestFormid
Requiredstring
Unique, unchangeable identifier made up of numbers and letters.
source
RequiredSourceForm
Source of funds.SourceForm.MultipleSourceFormMultipleSourceFormSourceForm.SingleSourceFormSingleSourceFormaccount
RequiredMoneyAccountForm
Mobile money account from which you would like to collect money.country
RequiredstringThe only possible value is"CI"
identifier
Requiredstring
Telephone number in international "+2250500000000"
providerKey
RequiredstringThe only possible values are"MoovMoney" "MtnMoney" "OrangeMoney"
Here's an example of code for send money in response to a FundRequest object:
const attemptPromise =
fPay.fundRequest.send({
id: "123456789",
source: {
_type: "Single",
account: {
country: "CI",
identifier: "+2250500000000",
providerKey: "MtnMoney"
}
}
});update
Modify a FundRequest object and return the modified version.
Here are all the fields whose values can be used as identifiers for this operation:
-
id -
foreignId
FundRequest objects:| NAME | TYPE | DESCRIPTION |
|---|---|---|
description | string | undefined | Can be updated Can be Deleted |
foreignData | string | undefined | Can be updated Can be Deleted |
Here are a few examples of code to execute an update:
fundRequestPromise =
fPay.fundRequest.update({
id: "<id | foreignId>",
change: {
description: "<new value>",
foreignData: "<new value>"
}
});fundRequestPromise =
fPay.fundRequest.update({
id: "<id | foreignId>",
change: {
description: "<new value>"
},
'remove': ['foreignData']
});fundRequestPromise =
fPay.fundRequest.update({
id: "<id | foreignId>",
'remove': ['description', 'foreignData']
});List Filter & Sort
Fields
When you retrieve a list, here are the fields you can use for filtering and sorting. as well as sorting.
| NAME | TYPE | DESCRIPTION |
|---|---|---|
amount.currency.code | string | |
amount.value | number | |
completedTime | string | |
completedTime.iso8601 | string | |
completedTime.timestamp.milliseconds | number | |
completedTime.timestamp.seconds | number | |
createdTime | string | |
createdTime.iso8601 | string | |
createdTime.timestamp.milliseconds | number | |
createdTime.timestamp.seconds | number | |
creator | string | |
creator._type | string | |
creator.accountId | string | |
creator.authAccessId | string | |
creator.personId | string | |
description | string | |
destination | string | |
destination._type | string | |
destination.account.balanceType | string | |
destination.account.identifier._type | string | |
destination.account.identifier.value | string | |
destination.account.provider.country.iso3166.alpha2 | string | |
destination.account.provider.country.iso3166.alpha3 | string | |
destination.account.provider.country.name | string | |
destination.account.provider.key | string | |
destination.account.provider.name | string | |
destination.amount.currency.code | string | |
destination.amount.value | number | |
expire.delay | string | |
expire.time | string | |
expire.time.iso8601 | string | |
expire.time.timestamp.milliseconds | number | |
expire.time.timestamp.seconds | number | |
fees.amount.currency.code | string | |
fees.amount.value | number | |
fees.payer | string | |
fees.value.fixe | number | |
fees.value.percent | number | |
foreignId | string | |
h1Descriptor.en | string | |
h1Descriptor.fr | string | |
id | string | |
onFailure.redirectUserTo | string | |
onSuccess.redirectUserTo | string | |
securePay.link | string | |
securePay.purpose.label | string | |
securePay.qrCode.src | string | |
sending | string | |
source | string | |
source._type | string | |
source.account.balanceType | string | |
source.account.identifier._type | string | |
source.account.identifier.value | string | |
source.account.provider.country.iso3166.alpha2 | string | |
source.account.provider.country.iso3166.alpha3 | string | |
source.account.provider.country.name | string | |
source.account.provider.key | string | |
source.account.provider.name | string | |
source.amount.currency.code | string | |
source.amount.value | number | |
status | string | |
status._type | string | |
status.cancelled.afterTimeout | boolean | |
status.reason.en | string | |
status.reason.fr | string |
Code examples
Code examples are available on the Audit & Dashboard page
Fields
FundRequestamountAmount | undefinedcurrencyAmountCurrencycodestringThe only possible value is"XOF"
unitstring
Symbol used to represent this currency. For now, the only value is "₣".
valuenumber
Numeric value of amount always positive or zero.
completedTimeUTCDateTime | undefined
If this value is present, then it corresponds to the date and time at which this operation ended. If it is absent, then this operation is still in progress.
Value always stored in UTC (Universal Time), this field contains a representation of this instant in ISO 8601 format, as well as a representation of this same instant in timestamp seconds and milliseconds.iso8601string
Date and time in ISO 8601 format
timestampTimestampmillisecondsnumber
Date and time in timestamp milli seconds
secondsDouble
Date and time in timestamp seconds
createdTimeUTCDateTime
Date and time at which this object was created. Value always stored in UTC (Universal Time), this field contains a representation of this instant in ISO 8601 format, as well as a representation of this same instant in timestamp seconds and milliseconds.iso8601string
Date and time in ISO 8601 format
timestampTimestampmillisecondsnumber
Date and time in timestamp milli seconds
secondsDouble
Date and time in timestamp seconds
creatorCreatorCreator.ApiApi_typestringThe only possible value is"Api"
accountIdstring
authAccessIdstring
Creator.UiUi_typestringThe only possible value is"Ui"
accountIdstring
personIdstring
descriptionstring | undefined
Details, explanations and notes about this item to help you get organized and find your way around later.
destinationDestinationDestination.MultipleMultiple_typestringThe only possible value is"Multiple"
Destination.SingleSingle_typestringThe only possible value is"Single"
accountMoneyAccountbalanceTypestring
Indicates the type of balance used.
"AvailableBalance" literally means “Available Balance”. So, if the value of this field is “AvailableBalance”, then the funds are on the "AvailableBalance" and can be used. In some cases, funds are “Locked” (either on the "LockedInBalance" or "LockedOutBalance" ) and cannot be used until they are made available on the "AvailableBalance".The only possible values are"AvailableBalance" "LockedInBalance" "LockedOutBalance"
identifierMoneyAccountIdentifier_typestring
Indicates the type of account on which “MoneyAccount” money is held. If it's a bank account, this field will have the value "Iban".
If it's a mobile money account, this field will have the value "MobileMoney".
If it's an FPay wallet, the value can be either "Id" or "Man", the latter meaning "Money Account Number".The only possible values are"Iban" "Id" "Man" "MobileNumber"
valuestring
Indicates the type of account on which “MoneyAccount” money is held. If it's a bank account, this field will have the value "Iban".
If it's a mobile money account, this field will have the value "MobileMoney".
If it's an FPay account, the value can be either "Id" or "Man", the latter meaning "Money Account Number".
providerMoneyAccountProvidercountryCountryiso3166Iso3166Countryalpha2string
ISO 3166 code with 2 characters representing the country.
Example: “CI” for Côte d'Ivoire, “BF” for Burkina Faso and “SN” for Senegal.
alpha3string
ISO 3166 code with 3 characters representing the country.
Example: “CIV” for Côte d'Ivoire, “BFA” for Burkina Faso and “SEN” for Senegal.
namestring
Country name in either English or French, depending on the language of your FPay account. If, when you registered, you chose French as the language of your account, then the country name will be in French. in French and if you have chosen English, then this name will be in English.
keystring
Key uniquely identifying the money account provider.The only possible values are"FPay" "MoovMoney" "MtnMoney" "OrangeMoney"
namestring
Money account provider name
amountAmountcurrencyAmountCurrencycodestringThe only possible value is"XOF"
unitstring
Symbol used to represent this currency. For now, the only value is "₣".
valuenumber
Numeric value of amount always positive or zero.
expireExpire | undefined
If present, then this value indicates that this object has an expiry date and will be cancelled when it expires.delayDuration
Duration after which this object expires.iso8601string
Duration in ISO 8601 format
millisecondsDouble
Duration in milli seconds
secondsDouble
Duration in seconds
timeUTCDateTimeiso8601string
Date and time in ISO 8601 format
timestampTimestampmillisecondsnumber
Date and time in timestamp milli seconds
secondsDouble
Date and time in timestamp seconds
feesFeesamountAmountcurrencyAmountCurrencycodestringThe only possible value is"XOF"
unitstring
Symbol used to represent this currency. For now, the only value is "₣".
valuenumber
Numeric value of amount always positive or zero.
payerstring | undefined
Who pays the fees associated with this operation ? If no costs are involved, this value will be omitted.The only possible values are"Receiver" "Sender"
valueFeesValuefixenumber
Fixed part of the fee amount. If the formula for calculating the fee is 1.5% + ₣150, then this field will have the value 150
percentnumber
Variable part of the fee amount between 0 and 100. If the formula for calculating the fee is 1,5% + ₣150, then this field will have a value of 1,5.
foreignDatastring | undefined
Your own data that you can attach to the object you've created. This can be JSON XML other data formats or simply Strings.
The maximum allowed length is 128 characters.
foreignIdstring | undefined
ID Personalisé ou bien ID de votre système interne que vous souhaitez attacher à cet objet pour vous permettre de le récupérer plus tard.
Once created, this value cannot be modified.
This value must be unique for each type.
The maximum allowed length is 128 characters.
h1DescriptorH1Descriptor | undefinedenstring | undefined
frstring | undefined
idstring
Unique, unchangeable identifier made up of numbers and letters.
onFailureOnFundRequestCompleted | undefined
Defines the actions to be taken by the FPAy server if this operation failsredirectUserTostring | undefined
Url to which the user will be redirected at the end of the operation. We recommend that you use an https url. You cannot provide an ip address or any other value in place of the domain name.
onSuccessOnFundRequestCompleted | undefined
Defines the actions to be taken by the FPAy server if this operation is successfulredirectUserTostring | undefined
Url to which the user will be redirected at the end of the operation. We recommend that you use an https url. You cannot provide an ip address or any other value in place of the domain name.
securePaySecurePaylinkstring
URL pointing to an image containing a QRCode to be scanned in order to be redirected the secure payment page to perform this operation.
purposeSecurePayPurposeSecurePayPurpose.PurchasePurchase_typestringThe only possible value is"Purchase"
labelstringThe only possible values are"Buy" "Donate" "Participate" "Pay" "Subscribe"
SecurePayPurpose.ReceiveReceive_typestringThe only possible value is"Receive"
SecurePayPurpose.SendSend_typestringThe only possible value is"Send"
qrCodeQrCodesrcstring
URL pointing to an image containing a QRCode to be scanned in order to be redirected the secure payment page to send or receive money.
sendingstringThe only possible values are"NotYetDone" "PartiallyDone" "TotallyDone"
sourceSource | undefinedSource.MultipleMultiple_typestringThe only possible value is"Multiple"
Source.SingleSingle_typestringThe only possible value is"Single"
accountMoneyAccountbalanceTypestring
Indicates the type of balance used.
"AvailableBalance" literally means “Available Balance”. So, if the value of this field is “AvailableBalance”, then the funds are on the "AvailableBalance" and can be used. In some cases, funds are “Locked” (either on the "LockedInBalance" or "LockedOutBalance" ) and cannot be used until they are made available on the "AvailableBalance".The only possible values are"AvailableBalance" "LockedInBalance" "LockedOutBalance"
identifierMoneyAccountIdentifier_typestring
Indicates the type of account on which “MoneyAccount” money is held. If it's a bank account, this field will have the value "Iban".
If it's a mobile money account, this field will have the value "MobileMoney".
If it's an FPay wallet, the value can be either "Id" or "Man", the latter meaning "Money Account Number".The only possible values are"Iban" "Id" "Man" "MobileNumber"
valuestring
Indicates the type of account on which “MoneyAccount” money is held. If it's a bank account, this field will have the value "Iban".
If it's a mobile money account, this field will have the value "MobileMoney".
If it's an FPay account, the value can be either "Id" or "Man", the latter meaning "Money Account Number".
providerMoneyAccountProvidercountryCountryiso3166Iso3166Countryalpha2string
ISO 3166 code with 2 characters representing the country.
Example: “CI” for Côte d'Ivoire, “BF” for Burkina Faso and “SN” for Senegal.
alpha3string
ISO 3166 code with 3 characters representing the country.
Example: “CIV” for Côte d'Ivoire, “BFA” for Burkina Faso and “SEN” for Senegal.
namestring
Country name in either English or French, depending on the language of your FPay account. If, when you registered, you chose French as the language of your account, then the country name will be in French. in French and if you have chosen English, then this name will be in English.
keystring
Key uniquely identifying the money account provider.The only possible values are"FPay" "MoovMoney" "MtnMoney" "OrangeMoney"
namestring
Money account provider name
amountAmountcurrencyAmountCurrencycodestringThe only possible value is"XOF"
unitstring
Symbol used to represent this currency. For now, the only value is "₣".
valuenumber
Numeric value of amount always positive or zero.
statusFundRequestStatusFundRequestStatus.FailureFailure_typestringThe only possible value is"Failure"
cancelledCancelled | undefinedafterTimeoutboolean
reasonLocalizedTextenstring
frstring
FundRequestStatus.ProcessingProcessing_typestringThe only possible value is"Processing"
reasonLocalizedTextenstring
frstring
FundRequestStatus.StartedStarted_typestringThe only possible value is"Started"
FundRequestStatus.StartingStarting_typestringThe only possible value is"Starting"
FundRequestStatus.SuccessfulSuccessful_typestringThe only possible value is"Successful"
FundRequestStatus.WaitingToStartWaitingToStart_typestringThe only possible value is"WaitingToStart"
urlstring
URL on which a properly authorized GET method will return the instance of the object on which this field is defined.
 Français
Français English
English