Interoperabilité des Opérateurs Mobile Money
Contexte
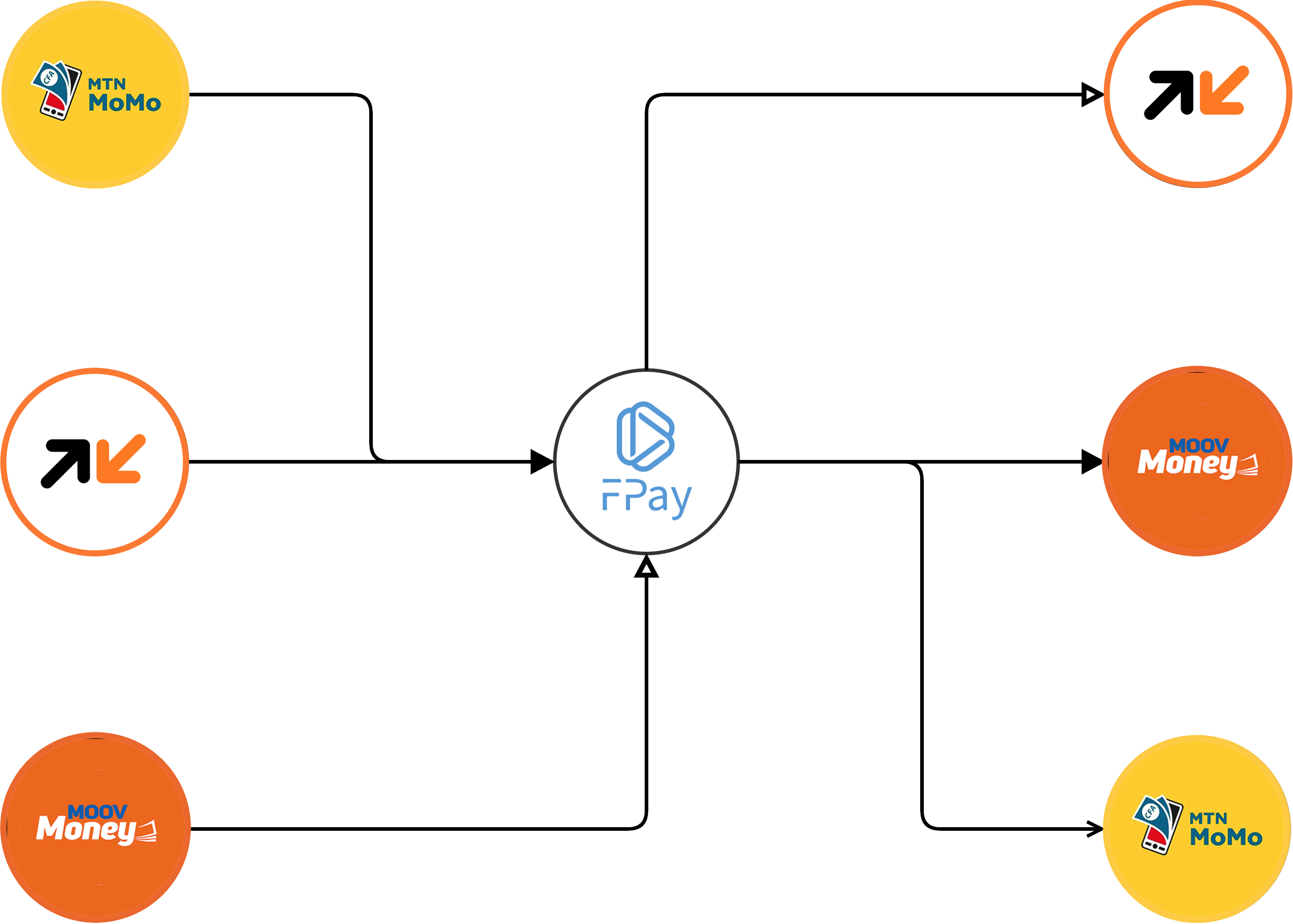
Vous souhaitez collecter de l'argent depuis un portefeuille MTN Money puis, par exemple transferer cet argent reçu vers un portefeuille Orange Money ou Moov Money.
En Détails
Nos ingénieurs ont permis la stricte interoperabilité entre les portefeuilles Mtn Money, Orange Money et Moov Money. Ainsi, vous pouvez recevoir de l'argent d'un client étant sur Moov Money et payer un fournisseur par Orange Money ou Mtn Money par exemple.
Les possiblités de combinaisons sont infinies et il n'y a aucun effort supplémentaire d'intégration de votre part à éffectuer : Il vous suffira juste de collecter de l'argent où vous voulez, puis de transferer cet argent vers la destination de votre choix, en toute simplicité.

Dans la section suivante, nous allons voir des exemples de code précisant concretement comment faire pour interagir et transferer de l'argent vers et depuis des opérateurs mobile money différents.
Pré Requis
Ce SDK nécessite
Node >=9.5
Authentification
Nous supposons que vous avez bien évidemment ouvert votre compte FPay et que vous êtes en possession de votre token et de votre secretKey obtenus lors de la creation de l'objet
AuthAccess comme expliqué sur la page d'Authentification.Initialisation
Le champ
secretKey de l'objet AuthAccess doit voir sa valeur absolument tenue sécrète et utilisée sur vos serveurs uniquement. Il ne sera jamais transmis lors des échanges avec les server-urs de FPay.Garder cette valeur secrète à votre niveau implique notamment de ne jamais utiliser la valeur de ce champ comme valeur de variable ou de constante dans le code source d'une application mobile, d'une application web ou dans le code source de toute application dont le binaire pourra être public et visible à tous. Il existe de nombreux outils permettent d'accéder aux chaines de caractères présentes dans le code source à partir d'un binaire.
const fPay = sdk.FPayClient(sdk.Auth({token: '<token>', secretKey: '<secretKey>' }));Recevoir de l'argent
Pour recevoir de l'argent sur notre compte FPay, il nous faut utiliser soit un objet Deposit ou alors un objet FundRequest. Le premier objet permet directement de prélever de l'argent sur le compte de votre utilisateur tandis que le second permet d'inviter votre utilisateur à choisir de vous envoyer de l'argent à partir de l'opérateur mobile money qui lui convient.
Pour la suite de cet exemple, nous allons nous concentrer sur l'objet Deposit , objet qui suppose que nous connaissons à l'avance l'opérateur avec lequel nous souhaitons collecter de l'argent.
Voici quelques exemples:
// Deposit from OrangeMoney sourceconst depositPromise =
fPay.deposit.initiate({
amount: {
currency: "XOF",
value: "10_000"
},
source: {
_type: "Single",
account: {
country: "CI",
identifier: "07xxxxxxxx",
providerKey: "OrangeMoney"
}
},
h1: "Paiement panier #12"
});// Deposit from MtnMoney sourceconst depositPromise =
fPay.deposit.initiate({
amount: {
currency: "XOF",
value: "10_000"
},
source: {
_type: "Single",
account: {
country: "CI",
identifier: "05xxxxxxxx",
providerKey: "MtnMoney"
}
},
h1: "Paiement panier #12"
});// Deposit from MoovMoney sourceconst depositPromise =
fPay.deposit.initiate({
amount: {
currency: "XOF",
value: "10_000"
},
source: {
_type: "Single",
account: {
country: "CI",
identifier: "01xxxxxxxx",
providerKey: "MoovMoney"
}
},
h1: "Paiement panier #12"
});Envoyer de l'argent
Pour envoyer de l'argent avec FPay, il nous faut utiliser soit un objet Transfer ou alors un objet QuasiTransfer. Le premier objet permet directement de transferer de l'argent vers le compte de votre utilisateur tandis que le second permet d'inviter votre utilisateur à choisir comment recevoir de l'argent à partir de l'opérateur mobile money qui lui convient.
Pour la suite de cet exemple, nous allons nous concentrer sur l'objet Transfer , objet qui suppose que nous connaissons à l'avance l'opérateur vers lequel nous souhaitons transférer de l'argent.
Voici quelques exemples
// "Transfer to OrangeMoney destination"const transferPromise =
fPay.transfer.initiate({
amount: {
currency: "XOF",
value: "10_000"
},
destination: {
_type: "Single",
account: {
country: "CI",
identifier: "07xxxxxxxx",
providerKey: "OrangeMoney"
}
},
h1: "Paiement panier #12"
});// Transfer to MtnMoney destinationconst transferPromise =
fPay.transfer.initiate({
amount: {
currency: "XOF",
value: "10_000"
},
destination: {
_type: "Single",
account: {
country: "CI",
identifier: "05xxxxxxxx",
providerKey: "MtnMoney"
}
},
h1: "Paiement panier #12"
});// Transfer to MoovMoney destinationconst transferPromise =
fPay.transfer.initiate({
amount: {
currency: "XOF",
value: "10_000"
},
destination: {
_type: "Single",
account: {
country: "CI",
identifier: "01xxxxxxxx",
providerKey: "MoovMoney"
}
},
h1: "Paiement panier #12"
});Aller plus loin
Support Multi Language
Lors de la création des objets Deposit et Transfer, si vous spécifiez le champ h1 , la valeur saisie sera affichée à votre utilisateur comme motif de la transaction. Il est possible de spécifier une valeur en Français et une valeur en Anglais lors de la création des objets Deposit et Transfer.
Comment ça marche ?
Deposit
const depositPromise =
fPay.deposit.initiate({
h1: {
fr: "Paiement panier #12",
en: "Shopping cart payment #12"
},
source: {
_type: "Single",
account: {
country: "CI",
identifier: "+2250100000000",
providerKey: "MoovMoney"
}
},
amount: {
currency: "XOF",
value: "10_000"
}
});Transfer
const transferPromise =
fPay.transfer.initiate({
h1: {
fr: "Paiement panier #12",
en: "Shopping cart payment #12"
},
destination: {
_type: "Single",
account: {
country: "CI",
identifier: "+2250100000000",
providerKey: "MoovMoney"
}
},
amount: {
currency: "XOF",
value: "10_000"
}
});Source
Lors de toute sortie d'argent depuis votre compte, les fonds envoyés seront prélevés sur votre Wallet principal par défaut. Parce qu'il vous est possible de créer plusieurs Wallet additionnels, il vous est également possible choisir la source des fonds à envoyer.
Ainsi, vous pouvez posséder un Wallet pour votre épargne ou bien un Wallet par magasin si vous avez plusieurs magasins et choisir d'où seront prélevés les fonds à transmettre.
Comment ça marche ?
Pour spécifier la source des fonds, il vous faut le MARS du Wallet , accessible via le champ mars.alpha
Par exemple si le MARS du Wallet est "CI FPay W09POT", alors vous devriez entrer le code suivant :
const transferPromise =
fPay.transfer.initiate({
source: "CI FPay W09POT",
destination: {
_type: "Single",
account: {
country: "CI",
identifier: "+2250100000000",
providerKey: "MoovMoney"
}
},
amount: {
currency: "XOF",
value: "10_000"
}
});Destination
Lors de toute entrée d'argent sur votre compte, les fonds recupérés seront déposés sur votre Wallet principal par défaut. Parce qu'il vous est possible de créer plusieurs Wallet additionnels, il vous est également possible choisir la destination des fonds une fois que l'utilisateur aura payé.
Ainsi, vous pouvez posséder un Wallet pour votre épargne ou bien un Wallet par magasin si vous avez plusieurs magasins et choisir où iront les fonds reçus.
Comment ça marche ?
Pour spécifier la destination des fonds, il vous faut le MARS du Wallet , accessible via le champ mars.alpha
Par exemple si le MARS du Wallet est "CI FPay W09POT", alors vous devriez entrer le code suivant :
const depositPromise =
fPay.deposit.initiate({
destination: "CI FPay W09POT",
source: {
_type: "Single",
account: {
country: "CI",
identifier: "+2250100000000",
providerKey: "MoovMoney"
}
},
amount: {
currency: "XOF",
value: "10_000"
}
});Qui paye les frais ?
Par défaut, les frais liées aux transactions sont payés par votre client. Il vous est possible de spécifier qui les paye pour changer ce comportement par défaut suivant les situations que vous aurez à gérer.
Par exemple, supposons que vous voulez éffectuer une entrée d'argent sur votre compte FPay d'un montant de 10 000 ₣. La question que vous devez vous poser est la suivante Combien doit sortir du compte de mon utilisateur ? si la réponse est 10 000 ₣, alors c'est vous qui payez les frais.
Vous pouvez également vous poser la question dans l'autre sens : Combien doit arriver sur mon compte FPay ? si la réponse est 10 000 ₣, alors c'est votre utilisateur qui payera les frais.
Pour spécifier qui paye les frais, 4 Valeurs sont possibles :
"Me"- Vous prenez en charge les frais
"CounterPart"- Votre utilisateur (la contre partie) paye les frais
"Sender"- Celui qui envoie de l'argent paye les frais que ce soit vous ou votre utilisateur
"Receiver"- Celui qui reçoit de l'argent prends en charge les frais que ce soit vous ou votre utilisateur
Exemple de code
Deposit
const depositPromise =
fPay.deposit.initiate({
fees: {
payer: "CounterPart"
},
source: {
_type: "Single",
account: {
country: "CI",
identifier: "+2250100000000",
providerKey: "MoovMoney"
}
},
amount: {
currency: "XOF",
value: "10_000"
}
});Transfer
const transferPromise =
fPay.transfer.initiate({
fees: {
payer: "CounterPart"
},
destination: {
_type: "Single",
account: {
country: "CI",
identifier: "+2250100000000",
providerKey: "MoovMoney"
}
},
amount: {
currency: "XOF",
value: "10_000"
}
});Foreign ID
Lors de la création des objets Deposit et Transfer, il vous est possible d'attacher votre propre ID interne à votre système. Ainsi, plus tard, lors de la recupération des objets Deposit et Transfer, vous pourrez utiliser votre propre ID au lieu de l' id qui sera généré par FPay. L'ID que vous soumettez doit être unique pour chaque type d'objet.
Un des avantages de soumette votre propre identifiant unique est de pouvoir éffectuer des requêtes idempotentes. En effet, si votre foreignId soumis est unique, alors vous êtes protegé contre les duplications dues au réseaux par exemple et vous contrôlerez les retry sans trembler ni risquer de répéter plusieurs fois la même opération.
Pour la création
Deposit
const depositPromise =
fPay.deposit.initiate({
foreignId: "<my internal id>",
source: {
_type: "Single",
account: {
country: "CI",
identifier: "+2250100000000",
providerKey: "MoovMoney"
}
}
});Transfer
const transferPromise =
fPay.transfer.initiate({
foreignId: "<my internal id>",
destination: {
_type: "Single",
account: {
country: "CI",
identifier: "+2250100000000",
providerKey: "MoovMoney"
}
}
});Pour la récupération
Avec le code précédent, vous avez désormais le droit de faire le code suivant lors de la recupérationdes objets Deposit et Transfer.
Deposit
const depositPromise = fPay.deposit.get("<my internal id>");Transfer
const transferPromise = fPay.transfer.get("<my internal id>");Foreign Data
Lors de la création des objets Deposit et Transfer, il vous est possible d'ajouter des données qui vous sont propres et qui vous permettront de "tagguer" l'objet créé.
Vous pourrez par exemple ajouter les données suivantes :
-
{"myKey": 19, "myOtherKey": "myOtherValue"} -
<xml><myKey>myValue</myKey></xml> -
myValue1, myValue2, myValue3 - Toute chaine de caractères que vous souhaitez à partir du moment celle ci n'excède pas 255 caractères.
Lors de la création
Deposit
const depositPromise =
fPay.deposit.initiate({
foreignData: "<xml><myKey>myValue</myKey></xml>",
source: {
_type: "Single",
account: {
country: "CI",
identifier: "+2250100000000",
providerKey: "MoovMoney"
}
}
});Transfer
const transferPromise =
fPay.transfer.initiate({
foreignData: "<xml><myKey>myValue</myKey></xml>",
destination: {
_type: "Single",
account: {
country: "CI",
identifier: "+2250100000000",
providerKey: "MoovMoney"
}
}
});Lors de toute récupération
Deposit
const depositPromise = fPay.deposit.get("<deposit.id | foreignId>");depositPromise.then(deposit => {
// Inspect the 'foreignData' field of the Deposit ...
const xmlData = deposit.foreignData;
// xmlData = "<xml><myKey>myValue</myKey></xml>"
});Transfer
const transferPromise = fPay.transfer.get("<transfer.id | foreignId>");transferPromise.then(transfer => {
// Inspect the 'foreignData' field of the Transfer ...
const xmlData = transfer.foreignData;
// xmlData = "<xml><myKey>myValue</myKey></xml>"
}); Français
Français English
English