Liens et QrCodes de paiement
Contexte
Lien de paiement Entrant
Vous souhaitez encaissez un client à distance. Vous voulez lui envoyer un lien pour qu'il puisse vous envoyer de l'argent.
Lien de Paiement sortant
Vous souhaitez envoyer de l'argent à quelqu'un ET vous voulez le laisser remplir lui même les informations requises pour recupérer son argent. Vous lui envoyez donc un lien pour qu'il rentre son numéro de téléphone afin de récupérer son argent.
Un des principaux avantages de ce lien de paiement sortant est que vous n'êtes pas responsable en cas d'erreur de saisi sur le numéro de téléphone de l'utilisateur. Vous envoyez de l'argent OUI mais, en envoyant un lien à l'utilisateur, celui ci rentre lui même son numéro de téléphone pour récupérer son argent.
En Détails
Lien de paiement Entrant
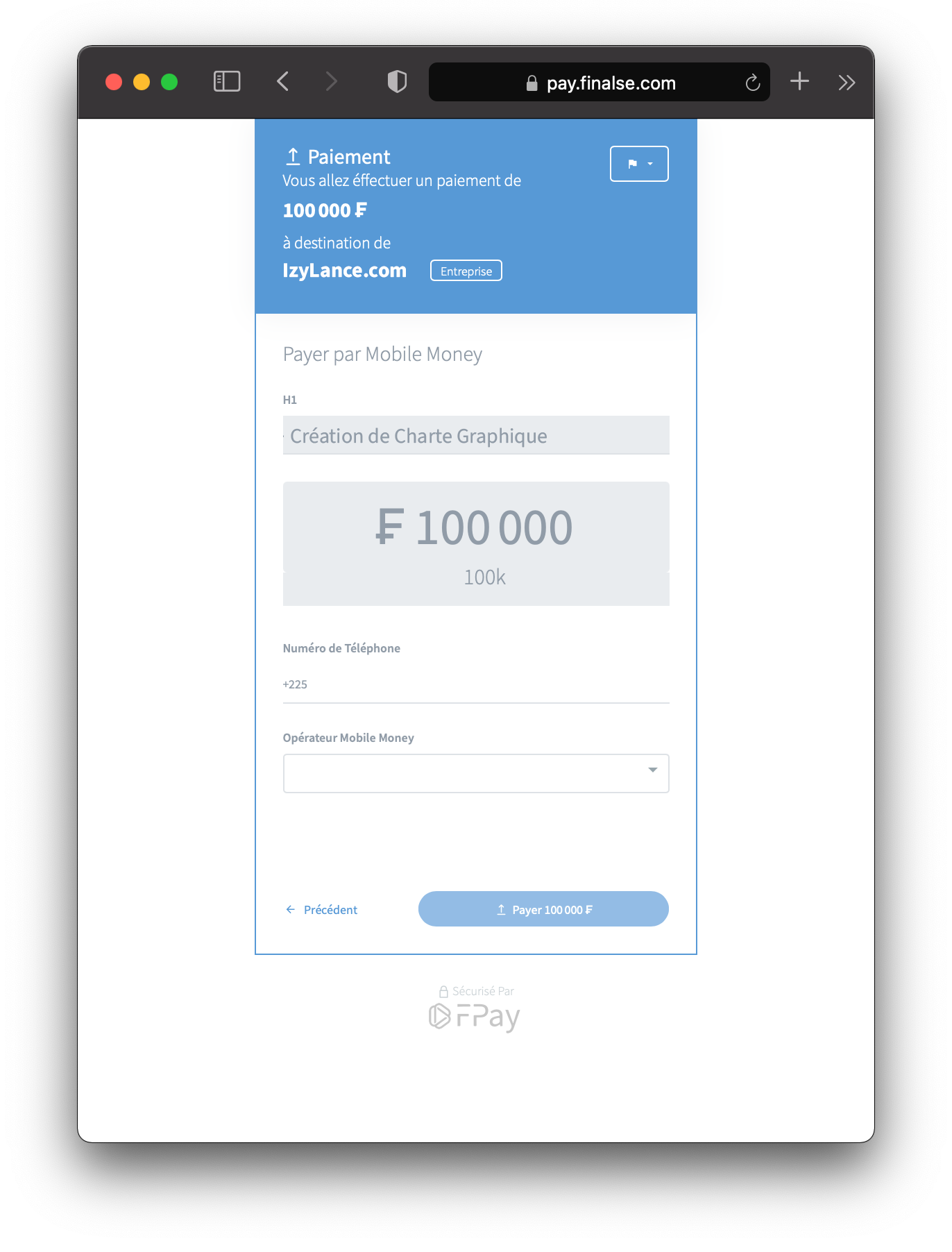
Pour recevoir de l'argent via un lien de paiement, vous devez créer un object FundRequest qui matérialise une demande de fonds, un encaissement. Cet objet contient un lien d'encaissement ainsi qu'un Qr Code qu'il est possible de scanner juste en utilisant l'appareil photo d'un smartphone. Une fois que vous transmettrez ce lien à votre utilisateur, ou que vous lui présenterez le QRCode, celui ci arrivera sur une page l'invitant à payer comme illustré sur la figure suivante :

Lien de Paiement sortant
Pour envoyer de l'argent via un lien de paiement, vous devez créer un object QuasiTranfer qui matérialise un envoi de fonds à completer d'où le nom "Quasi Transfert". En effet, vous exprimez la chose suivante à votre utilisateur: Je vous ai envoyé de l'argent, entrez le numéro mobile money de votre choix pour le recupérer afin de completer le transfert.
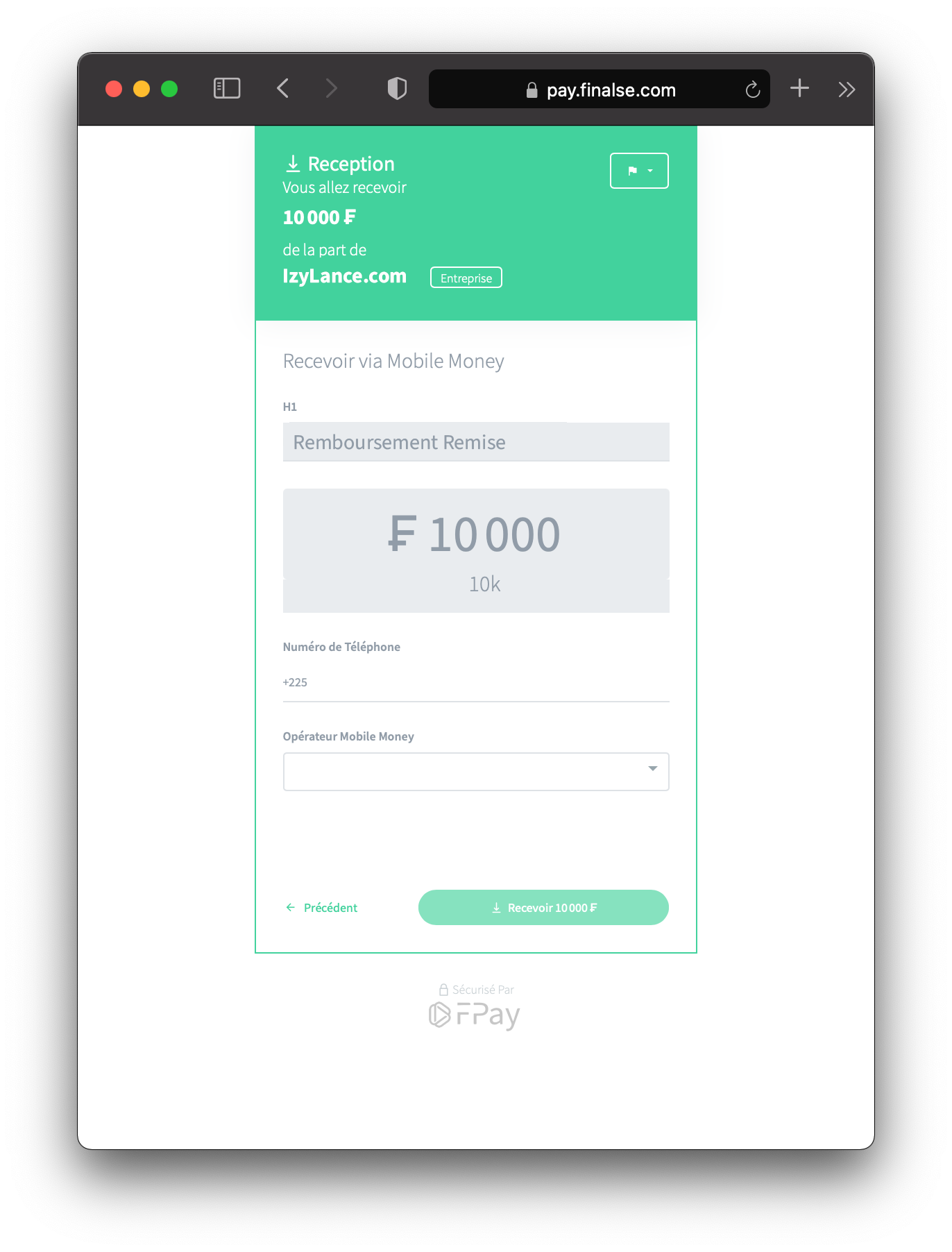
Cet objet QuasiTranfer contient un lien de recupération ainsi qu'un Qr Code qu'il est possible de scanner juste en utilisant l'appareil photo d'un smartphone. Une fois que vous transmettrez ce lien à votre utilisateur, ou que vous lui présenterez le QRCode, celui ci arrivera sur une page l'invitant à recupérer son argent comme illustré sur la figure suivante :

Dans la section suivante, nous allons voir des exemples de code précisant concretement comment faire pour avoir accès de manière programmatique aux liens ainsi qu'aux QrCodes d'envoi et de recupération.
Pré Requis
Ce SDK nécessite
Node >=9.5
Authentification
Nous supposons que vous avez bien évidemment ouvert votre compte FPay et que vous êtes en possession de votre token et de votre secretKey obtenus lors de la creation de l'objet
AuthAccess comme expliqué sur la page d'Authentification.Initialisation
Le champ
secretKey de l'objet AuthAccess doit voir sa valeur absolument tenue sécrète et utilisée sur vos serveurs uniquement. Il ne sera jamais transmis lors des échanges avec les server-urs de FPay.Garder cette valeur secrète à votre niveau implique notamment de ne jamais utiliser la valeur de ce champ comme valeur de variable ou de constante dans le code source d'une application mobile, d'une application web ou dans le code source de toute application dont le binaire pourra être public et visible à tous. Il existe de nombreux outils permettent d'accéder aux chaines de caractères présentes dans le code source à partir d'un binaire.
const fPay = sdk.FPayClient(sdk.Auth({token: '<token>', secretKey: '<secretKey>' }));Lien & QRCode de paiement entrant
const fundRequestPromise =
fPay.fundRequest.create({
amount: "100_000 XOF",
h1: "Location 4X4 avec chauffeur"
});// Access the payment link
const paymentLink = fundRequest.securePay.link;// Access the QRCode image url
const qrCodeLink = fundRequest.securePay.qrCode.src;Lien & QRCode de Paiement sortant
const quasiTransferPromise =
fPay.quasiTransfer.initiate({
amount: "10_000 XOF",
h1: "Remboursement Chauffeur"
});// Access the payment link
const paymentLink = quasiTransfer.securePay.link;// Access the QRCode image url
const qrCodeLink = quasiTransfer.securePay.qrCode.src;Aller plus loin
Expire
Il est possible de spécifier lors de la création des objets QuasiTransfer et FundRequest une date à laquelle l'expiration aura lieu.
Concernant l'objet FundRequest, Ceci peut être utile par exemple si vous faites des offres promotionelles et que le paiement que s'apprête à faire l'utilisateur correspond à une offre limitée.
Cela peut être également utile si vous demandez à l'utilisateur un paiement pour une réservation : Vous réservez l'objet à vendre le temps que l'utilisateur fasse son paiement. Passé le délai d'expiration, si l'utilisateur n'a pas éffectué de paiement, cet objet re-devient disponible pour un autre client potentiel.
Dans le cas de l'objet QuasiTransfer , cela peut être utile car lors de sa création, l'argent à transférer est verrouillé et vous est désormais inaccessible. Après une longue période, si l'utilisateur n'a pas recupéré son argent, cet argent sera remis à votre disposition automatiquement.
Format général
<after><space><$number><$timeUnit><on><space><$iso8601Datetime>neverPour l'objet
FundRequest, La valeur never est la valeur par defaut si aucune valeur n'est précisée.Pour l'objet
QuasiTransfer, La valeur 24h est la valeur par defaut si aucune valeur n'est précisée.Quelques exemples de valeurs autorisées
"after 15m"- L'objet créé expirera 15 minutes après sa création
"after 90s"- L'objet créé expirera 90 secondes après sa création
"after 1h"- L'objet créé expirera 1 heure après sa création
"after 2d"- L'objet créé expirera 2 jours après sa création
"after 1w"- L'objet créé expirera 1 semaine après sa création
"on 2028-05-19T01:13Z"- L'objet créé expirera le 19 Mai 2028 à 01h13 GMT. Le 'Z' à la fin signifie GMT et ce format est issue de la norme ISO 8601.
"on 2028-05-19"- L'objet créé expirera le 19 Mai 2028 à 00h00 GMT
"on 15:30"- L'objet créé expirera le jour de sa création à 15h30 GMT
Si vous soumettez une date dans le passé, le système vous renverra une erreur.
Le delai minimum après lequel tout objet peut expirer est 1minute.
Comment ça marche ?
QuasiTransfer
const quasiTransferPromise =
fPay.quasiTransfer.initiate({
amount: {
currency: "XOF",
value: "10_000"
},
expire: "after 45m"
});FundRequest
const fundRequestPromise =
fPay.fundRequest.create({
amount: {
currency: "XOF",
value: "10_000"
},
expire: "after 45m"
});Support Multi Language
Lors de la création des objets QuasiTransfer et FundRequest, si vous spécifiez le champ h1 , la valeur saisie sera affichée à votre utilisateur comme motif de la transaction. Il est possible de spécifier une valeur en Français et une valeur en Anglais lors de la création des objets QuasiTransfer et FundRequest.Ainsi, L'utilisateur aura la possibilité de changer de langue et la langue par defaut affichée sera celle de son navigateur: Si vous vendez à un client anglophone, le texte saisi en Anglais s'affichera automatiquement.
Comment ça marche ?
QuasiTransfer
const quasiTransferPromise =
fPay.quasiTransfer.initiate({
h1: {
fr: "Paiement panier #12",
en: "Shopping cart payment #12"
},
amount: {
currency: "XOF",
value: "10_000"
}
});FundRequest
const fundRequestPromise =
fPay.fundRequest.create({
h1: {
fr: "Paiement panier #12",
en: "Shopping cart payment #12"
},
amount: {
currency: "XOF",
value: "10_000"
}
});Destination
Lors de toute entrée d'argent sur votre compte, les fonds recupérés seront déposés sur votre Wallet principal par défaut. Parce qu'il vous est possible de créer plusieurs Wallet additionnels, il vous est également possible choisir la destination des fonds une fois que l'utilisateur aura payé.
Ainsi, vous pouvez posséder un Wallet pour votre épargne ou bien un Wallet par magasin si vous avez plusieurs magasins et choisir où iront les fonds reçus.
Comment ça marche ?
Pour spécifier la destination des fonds, il vous faut le MARS du Wallet , accessible via le champ mars.alpha
Par exemple si le MARS du Wallet est "CI FPay W09POT", alors vous devriez entrer le code suivant :
const fundRequestPromise =
fPay.fundRequest.create({
destination: "CI FPay W09POT",
amount: {
currency: "XOF",
value: "10_000"
}
});Source
Lors de toute sortie d'argent depuis votre compte, les fonds envoyés seront prélevés sur votre Wallet principal par défaut. Parce qu'il vous est possible de créer plusieurs Wallet additionnels, il vous est également possible choisir la source des fonds à envoyer.
Ainsi, vous pouvez posséder un Wallet pour votre épargne ou bien un Wallet par magasin si vous avez plusieurs magasins et choisir d'où seront prélevés les fonds à transmettre.
Comment ça marche ?
Pour spécifier la source des fonds, il vous faut le MARS du Wallet , accessible via le champ mars.alpha
Par exemple si le MARS du Wallet est "CI FPay W09POT", alors vous devriez entrer le code suivant :
const quasiTransferPromise =
fPay.quasiTransfer.initiate({
source: "CI FPay W09POT",
amount: {
currency: "XOF",
value: "10_000"
}
});Qui paye les frais ?
Par défaut, les frais liées aux transactions sont payés par votre client. Il vous est possible de spécifier qui les paye pour changer ce comportement par défaut suivant les situations que vous aurez à gérer.
Par exemple, supposons que vous voulez éffectuer une entrée d'argent sur votre compte FPay d'un montant de 10 000 ₣. La question que vous devez vous poser est la suivante Combien doit sortir du compte de mon utilisateur ? si la réponse est 10 000 ₣, alors c'est vous qui payez les frais.
Vous pouvez également vous poser la question dans l'autre sens : Combien doit arriver sur mon compte FPay ? si la réponse est 10 000 ₣, alors c'est votre utilisateur qui payera les frais.
Pour spécifier qui paye les frais, 4 Valeurs sont possibles :
"Me"- Vous prenez en charge les frais
"CounterPart"- Votre utilisateur (la contre partie) paye les frais
"Sender"- Celui qui envoie de l'argent paye les frais que ce soit vous ou votre utilisateur
"Receiver"- Celui qui reçoit de l'argent prends en charge les frais que ce soit vous ou votre utilisateur
Exemple de code
QuasiTransfer
const quasiTransferPromise =
fPay.quasiTransfer.initiate({
fees: {
payer: "CounterPart"
},
amount: {
currency: "XOF",
value: "10_000"
}
});FundRequest
const fundRequestPromise =
fPay.fundRequest.create({
fees: {
payer: "CounterPart"
},
amount: {
currency: "XOF",
value: "10_000"
}
});Foreign ID
Lors de la création des objets QuasiTransfer et FundRequest, il vous est possible d'attacher votre propre ID interne à votre système. Ainsi, plus tard, lors de la recupération des objets QuasiTransfer et FundRequest, vous pourrez utiliser votre propre ID au lieu de l' id qui sera généré par FPay. L'ID que vous soumettez doit être unique pour chaque type d'objet.
Un des avantages de soumette votre propre identifiant unique est de pouvoir éffectuer des requêtes idempotentes. En effet, si votre foreignId soumis est unique, alors vous êtes protegé contre les duplications dues au réseaux par exemple et vous contrôlerez les retry sans trembler ni risquer de répéter plusieurs fois la même opération.
Pour la création
QuasiTransfer
const quasiTransferPromise =
fPay.quasiTransfer.initiate({
foreignId: "<my internal id>"
});FundRequest
const fundRequestPromise =
fPay.fundRequest.create({
foreignId: "<my internal id>"
});Pour la récupération
Avec le code précédent, vous avez désormais le droit de faire le code suivant lors de la recupérationdes objets QuasiTransfer et FundRequest.
QuasiTransfer
const quasiTransferPromise = fPay.quasiTransfer.get("<my internal id>");FundRequest
const fundRequestPromise = fPay.fundRequest.get("<my internal id>");Foreign Data
Lors de la création des objets QuasiTransfer et FundRequest, il vous est possible d'ajouter des données qui vous sont propres et qui vous permettront de "tagguer" l'objet créé.
Vous pourrez par exemple ajouter les données suivantes :
-
{"myKey": 19, "myOtherKey": "myOtherValue"} -
<xml><myKey>myValue</myKey></xml> -
myValue1, myValue2, myValue3 - Toute chaine de caractères que vous souhaitez à partir du moment celle ci n'excède pas 255 caractères.
Lors de la création
QuasiTransfer
const quasiTransferPromise =
fPay.quasiTransfer.initiate({
foreignData: "<xml><myKey>myValue</myKey></xml>"
});FundRequest
const fundRequestPromise =
fPay.fundRequest.create({
foreignData: "<xml><myKey>myValue</myKey></xml>"
});Lors de toute récupération
QuasiTransfer
const quasiTransferPromise = fPay.quasiTransfer.get("<quasiTransfer.id | foreignId>");quasiTransferPromise.then(quasiTransfer => {
// Inspect the 'foreignData' field of the QuasiTransfer ...
const xmlData = quasiTransfer.foreignData;
// xmlData = "<xml><myKey>myValue</myKey></xml>"
});FundRequest
const fundRequestPromise = fPay.fundRequest.get("<fundRequest.id | foreignId>");fundRequestPromise.then(fundRequest => {
// Inspect the 'foreignData' field of the FundRequest ...
const xmlData = fundRequest.foreignData;
// xmlData = "<xml><myKey>myValue</myKey></xml>"
}); Français
Français English
English